UI Buttons
了解一下
UI Buttons官方网站
关于UI Buttons特别声明
本站提供的UI Buttons官网链接地址,源自互联网,在收录时,该网页上的内容,都属于合规合法,因为网址导航的特殊性,收录的网站域名会有过期、删除、重新注册等情况,资源猫网不声明也不保证该链接的正确性和可靠性,请仔细考虑清楚后,再进行访问,如有风险自行承担。
资源猫网:致力于优质、实用的网络站点资源收集与分享!本文地址https://www.ziyuanm.com/zywz/ui-buttons/转载请注明
猜你喜欢
-

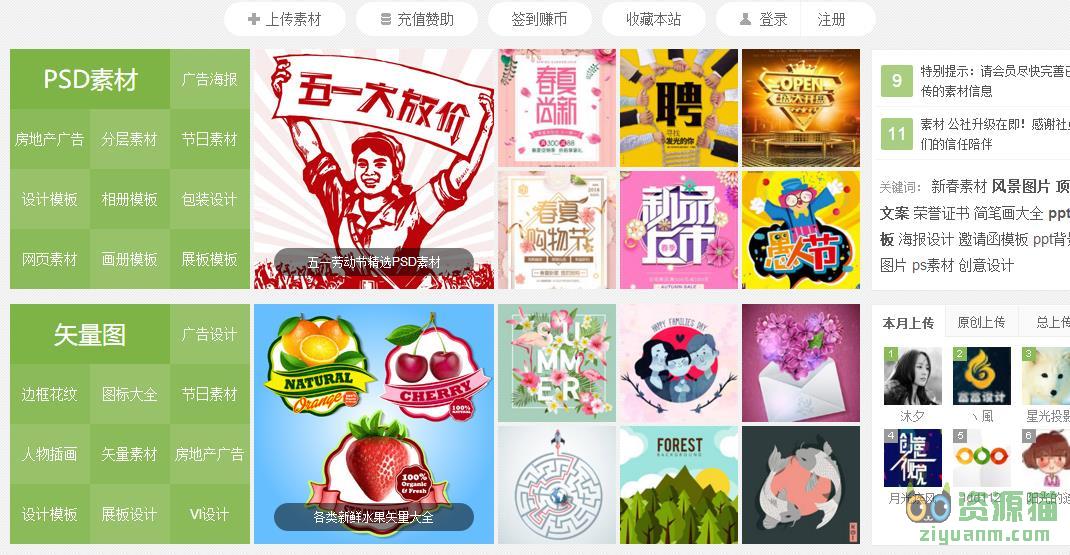
素材公社
平面、广告、3D、网页设计师专业高清图片素材,PSD素材,PS素材,矢...(1473)人喜欢18-06-05 -

NOWNESS
NOWNESS 是一个国际化的文化平台,专注于视觉艺术和文化内容的分享...(16)人喜欢25-03-05 -

PolyHaven
Poly Haven 是一个提供高质量 3D 模型、纹理贴图和 HDRI 环境贴...(45)人喜欢25-03-13 -

数字敦煌开放素材库
腾讯与敦煌研究院合作,共同打造了“数字敦煌开放素材库”,这是全球...(106)人喜欢24-01-11 -

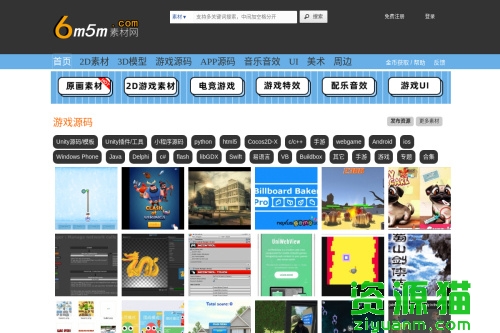
游戏素材
6m5m是国内最好的、最专业的游戏素材资源共享与学习网站,提供各种...(1512)人喜欢21-04-02 -

议论文素材
议论文素材,议论文素材大全,高中议论文素材...(508)人喜欢18-10-10 -

奶酪字体
免费字体网提供奶酪体免费预览下载,奶酪体打包下载,是您下载免费...(795)人喜欢22-05-09 -

懒人之家
懒人之家致力于网页脚本代码以及Flash素材的收集与整理,努力为国...(1204)人喜欢18-08-30



















 皖公网安备 34018102340473号
皖公网安备 34018102340473号