

将 React 调试工具添加到 Chrome 开发人员工具中。
从 2021 年 10 月 31 日的修订版 2f8f60ca8 创建。
React Developer Tools 是开源 React JavaScript 库的 Chrome DevTools 扩展。它允许您在 Chrome 开发人员工具中检查 React 组件层次结构。
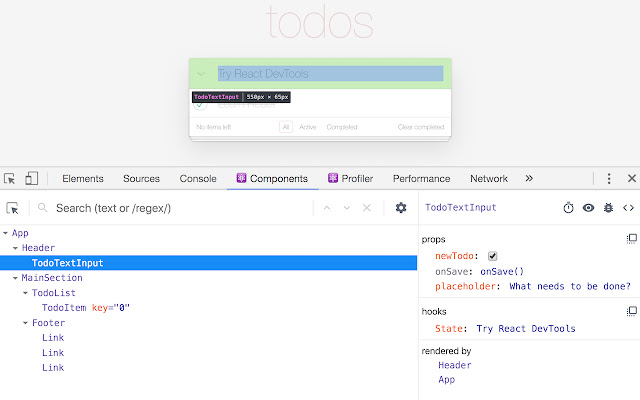
您将在 Chrome DevTools 中获得两个新标签:“⚛️ 组件”和“⚛️ Profiler”。
Components 选项卡显示页面上呈现的根 React 组件,以及它们最终呈现的子组件。
通过选择树中的一个组件,您可以在右侧的面板中检查和编辑其当前的道具和状态。在面包屑中,您可以检查所选组件、创建它的组件、创建该组件的组件等等。
如果您使用常规元素选项卡检查页面上的 React 元素,然后切换到 React 选项卡,该元素将在 React 树中自动选择。
Profiler 选项卡允许您记录性能信息。
这个扩展需要访问页面的 React 树的权限,但它不会远程传输任何数据。它是完全开源的,你可以在 https://github.com/facebook/react/tree/master/packages/react-devtools-extensions 找到它的源代码。
支持语言:
英语